typescript error no exported ReactReduxContextValue · Issue #268 · supasate/connected-react-router · GitHub

javascript - router props and custom props with typescript react router dom for functional components - Stack Overflow

Sebastien Lorber 🇫🇷 🦖 ⚛️ 📨 on Twitter: "🧵 React-Router v6 by @mjackson & @ryanflorence Best of React & Reach routers: code-splitting, TS support, route ranking, config object New: subroutes relative to

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

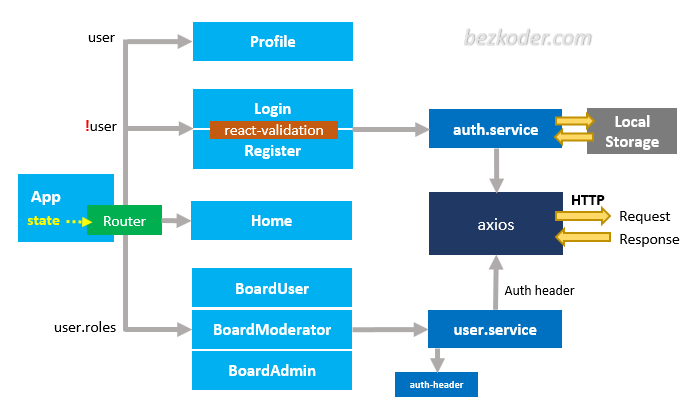
Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

reactjs - Link State Typescript Error: "state: { id: any; name: any; }; }' is not assignable to type " - Stack Overflow













![React, React-Router v5 & Typescript Quickstart [2020] - YouTube React, React-Router v5 & Typescript Quickstart [2020] - YouTube](https://i.ytimg.com/vi/J6jzDfHoj-Y/mqdefault.jpg)